Archive for tutorial:
Data Management Tutorial with JavaFX 2.2
By William November 26th, 2012 GraniteDS, JavaFX 1 CommentFollowing the release of GraniteDS for JavaFX, here is the version of the data management tutorial for this new view technology. What we call data management is a set of features that allow to work easily with data objects on the client and simplify the boilerplate due to client/server integration.
The example project is hosted on GitHub at and requires Maven 3.x for building. It is also required to use a JDK 1.7.0_07 or better so JavaFX is already installed on the Java runtime. You may have to change your JAVA_HOME environment variable if you have many JDK installed. It may be useful to follow the tutorial that you have an Eclipse installation, ideally with the M2E plugin installed (to automatically update Maven dependencies). Spring Tool Suite is a good choice, all the more that we are going to use the Spring framework on both the server and the client.
For the impatient, you can simply clone the project and build it. From a console, type the following:
git clone git://github.com/graniteds/shop-admin-javafx.git cd shop-admin-javafx mvn install
To start the embedded Jetty server, type this:
cd webapp mvn jetty:run
To start the JavaFX client application, open a second console and type the following:
cd shop-admin-javafx/javafx java -jar target/shop-admin-javafx.jar
When the application shows up, just logon as admin/admin. It’s a simple CRUD example which allows searching, creating and modifying vineyards and the wines they produce.
The application is definitely ugly but its goal is simply to demonstrate the following features :
- Basic CRUD with a Spring Data JPA repository
- Support for lazy-loading of JPA x-to-many associations
- Dirty-checking / Undo
- Client validation with Bean Validation API
- Security
- Real-time push
For the sake of simplicity, this tutorial has a few known limitations:
- The search is case-sensitive
- Validation errors are displayed as simple red borders without the corresponding message
- The ‘Save’ button is incorrectly enabled when something is typed in the search input
Each step corresponds to a tag on the GitHub project so you can see what has been changed at each step.
So now let’s start from scratch :
Step 1 : Create the Project from the Maven Archetype
If you have cloned the project from GitHub, just do this:
git checkout step1
This first step has been simply created by issuing the following command :
mvn archetype:generate -DarchetypeGroupId=org.graniteds.archetypes -DarchetypeArtifactId=org.graniteds-tide-spring-jpa -DarchetypeVersion=2.0.0.M1 -DgroupId=com.wineshop -DartifactId=shop-admin-javafx -Dversion=1.0-SNAPSHOT -Dpackage=com.wineshop
If you look at the result, the archetype has created a Maven project with three modules :
- A Spring server module
- A Webapp module
- A JavaFX client module
The Spring server module includes a suitable persistence.xml JPA descriptor and a basic domain model and service (Welcome + WelcomeService).
The Webapp module includes the necessary Spring configuration for JPA with a simple HQL datasource, Spring Security and GraniteDS. It also includes a web.xml configured with a Spring dispatcher servlet, and Gravity Comet and WebSocket configurations for Jetty 8. The pom.xml of this module also includes the necessary configuration to run an embedded Jetty 8.
Finally the JavaFX module includes a pom.xml with the configuration to generate JavaFX client model from the JPA model with the GraniteDS gfx ant task, and to package the application as an executable jar. It also includes a skeleton JavaFX client application with the necessary Spring container and GraniteDS configurations.
The generated application is basically a slighly improved Hello World where the names that are sent are stored in the database and pushed to all clients. You can check the push by running many JavaFX clients simultaneously.
To start the embedded Jetty server, type this:
cd webapp mvn jetty:run
To start a JavaFX client application, open another console and type the following:
cd shop-admin-javafx/javafx java -jar target/shop-admin-javafx.jar
You can log in with admin/admin or user/user.
Before continuing, we will just remove some of this initially generated stuff from the project and eclipsify it. The tag step1b contains a cleaned up version of the project that you can import in Eclipse (actually you will get 4 projects).
git checkout step1b
Step 2 : Implement Basic CRUD Functionality
This will be the longest step as we are creating most of the application.
The Server Application
First we have to build the server application. For convenience we are going to use the new support for Spring Data JPA repositories, and simply define a JPA model.
com/wineshop/entities/Vineyard.java:
@Entity
public class Vineyard extends AbstractEntity {
private static final long serialVersionUID = 1L;
@Basic
private String name;
@Embedded
private Address address = new Address();
@OneToMany(cascade=CascadeType.ALL, mappedBy="vineyard",
orphanRemoval=true)
private Set wines;
public String getName() {
return name;
}
public void setName(String nom) {
this.name = nom;
}
public Address getAddress() {
return address;
}
public void setAddress(Address address) {
this.address = address;
}
public Set getWines() {
return wines;
}
public void setWines(Set wines) {
this.wines = wines;
}
}
com/wineshop/entities/Wine.java:
@Entity
public class Wine extends AbstractEntity {
private static final long serialVersionUID = 1L;
public static enum Type {
RED,
WHITE,
ROSE
}
@ManyToOne
private Vineyard vineyard;
@Basic
private String name;
@Basic
private Integer year;
@Enumerated(EnumType.STRING)
private Type type;
public Vineyard getVineyard() {
return vineyard;
}
public void setVineyard(Vineyard vineyard) {
this.vineyard = vineyard;
}
public Integer getYear() {
return year;
}
public void setYear(Integer annee) {
this.year = annee;
}
public String getName() {
return name;
}
public void setName(String nom) {
this.name = nom;
}
public Type getType() {
return type;
}
public void setType(Type type) {
this.type = type;
}
}
com/wineshop/entities/Address.java:
@Embeddable
public class Address implements Serializable {
private static final long serialVersionUID = 1L;
@Basic
private String address;
public String getAddress() {
return address;
}
public void setAddress(String adresse) {
this.address = adresse;
}
}
Note that our entities extend the AbstractEntity that is provided by the archetype. AbstractEntity simply has a Long id, a Long version field and a uid field. We will mostly replace it by AbstractPersistable from Spring Data but we have to keep it because of the uid property. The uid field is a global persistent identifier that is to be unique among all client and server layers, and is thus persisted in the database, but is not necessarily a database key. The GraniteDS data management framework can work without a specific uid field but with some restrictions (see the documentation for further explanation).
Next we are going to define the Spring Data repository, but first we have to add Spring Data in our dependencies in java/pom.xml.
<dependency> <groupId>org.springframework.data</groupId> <artifactId>spring-data-jpa</artifactId> <version>1.2.0.RELEASE</version> <dependency>
We change our AbstractEntity to extends AbstractPersistable (not necessary useful but more Spring Data-esque):
@MappedSuperclass
@EntityListeners({AbstractEntity.AbstractEntityListener.class,
DataPublishListener.class})
public abstract class AbstractEntity extends AbstractPersistable {
private static final long serialVersionUID = 1L;
/* "UUID" and "UID" are Oracle reserved keywords -> "ENTITY_UID" */
@Column(name="ENTITY_UID", unique=true, nullable=false,
updatable=false, length=36)
private String uid;
@Version
private Integer version;
public Integer getVersion() {
return version;
}
@Override
public boolean equals(Object o) {
return (o == this || (o instanceof AbstractEntity
&& uid().equals(((AbstractEntity)o).uid())));
}
@Override
public int hashCode() {
return uid().hashCode();
}
public static class AbstractEntityListener {
@PrePersist
public void onPrePersist(AbstractEntity abstractEntity) {
abstractEntity.uid();
}
}
private String uid() {
if (uid == null)
uid = UUID.randomUUID().toString();
return uid;
}
}
And define the repository interface :
com/wineshop/services/VineyardRepository.java
@RemoteDestination
@DataEnabled
public interface VineyardRepository
extends FilterableJpaRepository {
}
As you can see, this repository extends the GraniteDS-specific FilterableJpaRepository which is an extension of the default Spring JpaRepository that adds an extra finder method, findByFilter. This findByFilter is a kind of find by example implementation. We might possibly consider contributing this code to Spring Data JPA later to avoid this dependency on a GraniteDS implementation (or ditch it completely if Spring Data comes with something similar in a future release).
The @RemoteDestination annotation indicates that the repository is remote-enabled, that is will be accessible from our GraniteDS client. In general this is not what you would do for obvious security reasons (and for example create a Service in front of the repository) but we want to keep it simple here. The @DataEnabled annotation indicates that GraniteDS should track JPA data updates happening during the execution of the service methods and propagate them to the client.
Finally we register our repository in webapp/src/main/webapp/WEB-INF/spring/app-jpa-config.xml:
<jpa:repositories
base-package="com.wineshop.services"
factory-class="org.granite.tide.spring.data.FilterableJpaRepositoryFactoryBean"/>
There is a tag step2a on the git project so you can see what has been changed since step 1.
git checkout step2a
Here the compare view on GitHub:
Now you can rebuild and restart the Jetty server:
mvn install cd webapp mvn jetty:run
You may have noticed that the gfx generator is ran as part of the maven build. If you have a look at the JavaFX module, you can see some newly generated classes for the client entities and a client proxy for the Spring Data repository, in the packages com.wineshop.client.entities and com.wineshop.client.services. That will be useful for the next part, that is developing the client.
The JavaFX Client
Now the most interesting part, the JavaFX client. To simplify things, we are going to keep some elements of the skeleton application, the Main and the Login screen. We are mostly going to work on the Home.fxml screen and Home.java controller.
Our UI will be very basic, a table view to display the list of vineyards, and a form to create or modify them.
The Table View
First we add the table. Here is the relevant part of Home.fxml:
<!-- Search Bar -->
<HBox spacing="10">
<children>
<TextField fx:id="fieldSearch" prefColumnCount="20"
onAction="#search"/>
<Button text="Search" onAction="#search"/>
</children>
</HBox>
<TableView fx:id="tableVineyards" layoutX="10" layoutY="40"
items="$vineyards">
<columns>
<TableColumn fx:id="columnName" text="Name"
prefWidth="320" sortable="true">
<cellValueFactory>
<PropertyValueFactory property="name"/>
</cellValueFactory>
</TableColumn>
</columns>
</TableView>
Nothing very fancy, we simply define a table view control with a single column mapped to the name property of our Vineyard entity, and a search bar with a seach field and a search button. The data source for the table view is defined as $vineyards, that would usually mean that we have to bind it to a collection in the controller. If you look at the Main class coming from the archetype, it uses the custom TideFXMLLoader that automatically exposes all beans in the Spring context as FXML variables. So we create a Spring bean named vineyards in the application configuration in Main.java:
@Bean
public PagedQuery vineyards(ServerSession serverSession)
throws Exception {
PagedQuery vineyards =
new PagedQuery(serverSession);
vineyards.setMethodName("findByFilter");
vineyards.setMaxResults(25);
vineyards.setRemoteComponentClass(VineyardRepository.class);
vineyards.setElementClass(Vineyard.class);
vineyards.setFilterClass(Vineyard.class);
return vineyards;
}
We use the GraniteDS PagedQuery component which wires a client observable list (itself) to a server finder method, here the findByFilter method of the Spring Data repository. This component also handles paging automatically so we can define a maxResults property which defines the maximum number of elements that will be retrieved from the server at each remote call. PagedQuery also handles remote filtering and sorting, so we next have to wire it to the view in the Home.java controller initialization:
@Inject private PagedQuery vineyards;
The PagedQuery is a Spring bean, the Home controller too, so we can inject one into the other as needed.
@Override
public void initialize(URL url, ResourceBundle rb) {
vineyards.getFilter().nameProperty()
.bindBidirectional(fieldSearch.textProperty());
vineyards
.setSort(new TableViewSort(tableVineyards, Vineyard.class));
...
}
These declarations bind the filter name property to the search field and define the sort adapter between the TableView control and the PagedQuery component.
Finally we define the search action on the controller, it just has to call the method refresh on the PagedQuery component that will trigger a remote call to get an up-to-date dataset:
@FXML
private void search(ActionEvent event) {
vineyards.refresh();
}
With this quite simple setup, we have a fully functional table view on our remote Vineyard entity.
The Edit Form
Here is the form description in Home.fxml:
<Label fx:id="labelFormVineyard" text="Create vineyard"/>
<GridPane fx:id="formVineyard" hgap="4" vgap="4">
<children>
<Label text="Name"
GridPane.columnIndex="1" GridPane.rowIndex="1"/>
<TextField fx:id="fieldName"
GridPane.columnIndex="2" GridPane.rowIndex="1"/>
<Label text="Address"
GridPane.columnIndex="1" GridPane.rowIndex="2"/>
<TextField fx:id="fieldAddress"
GridPane.columnIndex="2" GridPane.rowIndex="2"/>
</children>
</GridPane>
<!-- Button Bar -->
<HBox spacing="10">
<children>
<Button fx:id="buttonSave" text="Save"
onAction="#save"/>
<Button fx:id="buttonDelete" text="Delete"
onAction="#delete" visible="false"/>
<Button fx:id="buttonCancel" text="Cancel"
onAction="#cancel" visible="false"/>
</children>
</HBox>
Once again, nothing very spectacular. We now have to wire it to the controller, so we first add an instance variable vineyard that will hold the currently edited entity.
@FXML private Vineyard vineyard;
Not very useful by itself, we now have to manage this variable correctly. We will do this in a method that will bind the form to an existing instance or create a new instance:
private void select(Vineyard vineyard) {
if (vineyard == this.vineyard && this.vineyard != null)
return;
if (this.vineyard != null) {
fieldName.textProperty()
.unbindBidirectional(this.vineyard.nameProperty());
fieldAddress.textProperty()
.unbindBidirectional(this.vineyard.getAddress().addressProperty());
}
if (vineyard != null)
this.vineyard = vineyard;
else {
this.vineyard = new Vineyard();
this.vineyard.setName("");
this.vineyard.setAddress(new Address());
this.vineyard.getAddress().setAddress("");
}
fieldName.textProperty()
.bindBidirectional(this.vineyard.nameProperty());
fieldAddress.textProperty()
.bindBidirectional(this.vineyard.getAddress().addressProperty());
labelFormVineyard.setText(vineyard != null
? "Edit vineyard" : "Create vineyard");
buttonDelete.setVisible(vineyard != null);
buttonCancel.setVisible(vineyard != null);
}
Additionally this method changes the title of the form to ‘edit’ or ‘create’ and makes the delete and cancel buttons visible when working on an existing instance. We will just call this method at the initialization of the screen and define a selection listener on the table to bind the selection to the form:
public void initialize(URL url, ResourceBundle rb) {
...
select(null);
tableVineyards.getSelectionModel().selectedItemProperty()
.addListener(new ChangeListener() {
@Override
public void changed(ObservableValue<!--? extends Vineyard--> property,
Vineyard oldSelection, Vineyard newSelection) {
select(newSelection);
}
});
}
We’re almost done, finally we have to define the actions of the three buttons:
@FXML
private void save(ActionEvent event) {
final boolean isNew = vineyard.getId() == null;
vineyardRepository.save(vineyard,
new SimpleTideResponder() {
@Override
public void result(TideResultEvent tre) {
if (isNew)
select(null);
else
tableVineyards.getSelectionModel()
.clearSelection();
}
@Override
public void fault(TideFaultEvent tfe) {
System.out.println("Error: "
+ tfe.getFault().getFaultDescription());
}
}
);
}
Basically we save the entity by calling the remote Spring Data repository that we got injected by Spring. Note that a suitable client has been generated for the repository and is defined as a Spring bean. On successful return, we either create a new empty entity with select(null) or simply clear the table selection, which will consequently clear the form and reset it in creation mode.
The delete action is quite similar:
@FXML
private void delete(ActionEvent event) {
vineyardRepository.delete(vineyard.getId(),
new SimpleTideResponder() {
@Override
public void result(TideResultEvent tre) {
tableVineyards.getSelectionModel().clearSelection();
}
}
);
}
The cancel operation is very basic for now:
@FXML
private void cancel(ActionEvent event) {
tableVineyards.getSelectionModel().clearSelection();
}
You can certainly notice that we call the remote repository and don’t care about the actual result of the operation. In fact we don’t have because GraniteDS listens to the JPA events and propagates them to the client as Spring application events. The PagedQuery automatically listens to these client events and refreshes itself when needed. Of course if you need to access the result objects, you can still do it in the result handler.
The first step of the client application is now ready. You can get it with the tag step2 in the git repository:
git checkout step2
Here the compare view on GitHub:
You can now build it and run it, assuming your Jetty server it still running in another console:
cd javafx mvn clean install java -jar target/shop-admin-javafx.jar
Step 3: Support for JPA lazy associations
If you are still here, you have maybe noticed that we simply didn’t take care of the wines association. It is never populated, saved or rendered and that caused no problem to the application. GraniteDS is indeed able to properly serialize and deserialize all lazy association so you simply don’t have to care about them. What is lazy on the server stays lazy on the client.
Now we would like to edit the list of wines for our vineyards. We first add a list view to the edit form:
<Label text="Wines" GridPane.columnIndex="1" GridPane.rowIndex="3" />
<HBox spacing="5" GridPane.columnIndex="2" GridPane.rowIndex="3">
<children>
<ListView fx:id="listWines" maxHeight="150"/>
<VBox spacing="5">
<children>
<Button text="+" onAction="#addWine"/>
<Button text="-" onAction="#removeWine"/>
</children>
</VBox>
</children>
</HBox>
Now in the controller, we have to bind the list of wines of the current edited vineyard to this list:
@FXML private ListView listWines;
private void select(Vineyard vineyard) {
...
listWines.setItems(this.vineyard.getWines());
...
}
And add the actions to add and remove a wine from the list:
@FXML
private void addWine(ActionEvent event) {
Wine wine = new Wine();
wine.setVineyard(this.vineyard);
wine.setName("");
wine.setYear(Calendar.getInstance().get(Calendar.YEAR)-3);
wine.setType(Wine$Type.RED);
this.vineyard.getWines().add(wine);
}
@FXML
private void removeWine(ActionEvent event) {
if (!listWines.getSelectionModel().isEmpty())
this.vineyard.getWines().remove(listWines.getSelectionModel().getSelectedIndex());
}
Finally we have to setup the list to display and edit the properties of the Wine objects:
listWines.setCellFactory(new Callback, ListCell>() {
public ListCell call(ListView listView) {
return new WineListCell();
}
});
private static class WineListCell extends ListCell {
private ChoiceTypeListener choiceTypeListener = null;
protected void updateItem(Wine wine, boolean empty) {
Wine oldWine = getItem();
if (oldWine != null && wine == null) {
HBox hbox = (HBox)getGraphic();
TextField fieldName = (TextField)hbox.getChildren().get(0);
fieldName.textProperty()
.unbindBidirectional(getItem().nameProperty());
TextField fieldYear = (TextField)hbox.getChildren().get(1);
fieldYear.textProperty()
.unbindBidirectional(getItem().yearProperty());
getItem().typeProperty().unbind();
getItem().typeProperty().removeListener(choiceTypeListener);
choiceTypeListener = null;
setGraphic(null);
}
super.updateItem(wine, empty);
if (wine != null && wine != oldWine) {
TextField fieldName = new TextField();
fieldName.textProperty()
.bindBidirectional(wine.nameProperty());
TextField fieldYear = new TextField();
fieldYear.setPrefWidth(40);
fieldYear.textProperty()
.bindBidirectional(wine.yearProperty(), new IntegerStringConverter());
ChoiceBox choiceType = new ChoiceBox(
FXCollections.observableArrayList(Wine$Type.values())
);
choiceType.getSelectionModel()
.select(getItem().getType());
getItem().typeProperty()
.bind(choiceType.getSelectionModel().selectedItemProperty());
choiceTypeListener = new ChoiceTypeListener(choiceType);
getItem().typeProperty()
.addListener(choiceTypeListener);
HBox hbox = new HBox();
hbox.setSpacing(5.0);
hbox.getChildren().add(fieldName);
hbox.getChildren().add(fieldYear);
hbox.getChildren().add(choiceType);
setGraphic(hbox);
}
}
private final static class ChoiceTypeListener
implements ChangeListener {
private ChoiceBox choiceBox;
public ChoiceTypeListener(ChoiceBox choiceBox) {
this.choiceBox = choiceBox;
}
@Override
public void changed(ObservableValue<!--? extends Wine$Type--> property,
Wine$Type oldValue, Wine$Type newValue) {
choiceBox.getSelectionModel().select(newValue);
}
}
}
Ouch! This cell implementation looks intimidating but in fact we simply create 3 text and choice fields for the values we want to edit in the Wine object. Then we set bidirectional binding between each field and the corresponding property of the Wine class. ChoiceBox is the most complex because we can’t bind from the selectedItem property (?), so we have to define a change listener to achieve the same result.
There is nothing else to change, this is purely client code. The persistence will be ensured by the cascading options we have defined on the JPA entity. Interestingly we don’t have to handle the loading of the collection, Tide will trigger a remote loading of the collection content when the content is first requested, for example when a UI control tried to display the data.
As before, build and run:
git checkout step3
Compare view on GitHub:
cd javafx mvn clean install java -jar target/shop-admin-javafx.jar
Step 4: Dirty Checking / Undo
If you have played with the application you may have noticed that using bidirectional bindings leads to a strange behaviour. Even without saving your changes, the local objects are still modified and keep the modifications made by the user. To fix this, we can use the fact that GraniteDS tracks all updates made on the managed entities and is able to easily restore the last known stable state of the objects (usually the last fetch from the server).
We need to inject the local entity manager:
@Inject private EntityManager entityManager;
And use it to restore the persistent state of the object when the user selects another element without saving:
private void select(Vineyard vineyard) {
if (vineyard == this.vineyard && this.vineyard != null)
return;
if (this.vineyard != null) {
fieldName.textProperty().unbindBidirectional(this.vineyard.nameProperty());
fieldAddress.textProperty().unbindBidirectional(this.vineyard.getAddress().addressProperty());
entityManager.resetEntity(this.vineyard);
}
...
}
We can also enable or disable the ‘Save’ button depending on the fact that the user has modified something or not. Tide provides the DataManager
@Inject private JavaFXDataManager dataManager;
buttonSave.disableProperty()
.bind(Bindings.not(dataManager.dirtyProperty()));
If you try this, you will notice that it works fine when modifying existing data but not with newly created elements. This is because these new elements are not known by the entity manager, and thus not tracked by the dirty checking process. To make this work, we have to merge the new entities in the entity manager:
else {
this.vineyard = new Vineyard();
this.vineyard.setName("");
this.vineyard.setAddress(new Address());
this.vineyard.getAddress().setAddress("");
entityManager.mergeExternalData(this.vineyard);
}
As before, there is a tag step4 on the git repository.
git checkout step4
Compare view on GitHub:
cd javafx mvn clean install java -jar target/shop-admin-javafx.jar
Validation
We can create, edit and search in our database. We would now like to ensure that our data in consistent. The Bean Validation API is our friend and we can use it on both the server JPA entities and on the client data objects. Going back to the JPA model, we add a few validation annotations, here the Wine class:
@Basic
@Size(min=5, max=100,
message="The name must contain between {min} and {max} characters")
private String name;
@Basic
@Min(value=1900,
message="The year must be greater than {value}")
@Past
private Integer year;
@Enumerated(EnumType.STRING)
@NotNull
private Type type;
By adding we ensure that we cannot save incorrect values. However we would also like to notify the user that something went wrong. The brutal way would be to add a special handling of validation error in each and every fault handler of the application. A better way would be to define a global exception handler that will handle all validation faults. Indeed Tide already provides such a thing, and it takes server exceptions and propagates them as events on the faulty property of the target data object. Finally we would have to listen to these events and display some message or trigger some notification to the user. GraniteDS provides a special component, the FormValidator, that will further simplify our work. We will simply have to attach it to the form containing the fields that we want to validate after the entity to validate has been bound:
private FormValidator formValidator = new FormValidator();
...
private void select(Vineyard vineyard) {
if (vineyard == this.vineyard && this.vineyard != null)
return;
formValidator.setForm(null);
...
formValidator.setForm(formVineyard);
...
}
Finally we have to define a UI behaviour when a validation event occurs, for example setting a red border on the faulty fields:
formVineyard.addEventHandler(ValidationResultEvent.ANY, new EventHandler() {
@Override
public void handle(ValidationResultEvent event) {
if (event.getEventType() == ValidationResultEvent.INVALID)
((Node)event.getTarget()).setStyle("-fx-border-color: red");
else if (event.getEventType() == ValidationResultEvent.VALID)
((Node)event.getTarget()).setStyle("-fx-border-color: null");
}
});
You could do whatever you want in this handler and apply a more suitable display, for example display the error message.
If you test the application now, that should work fine, but the user is still able to submit the save button even with invalid data. It’s easy to block the remote call:
@FXML
private void save(ActionEvent event) {
if (!formValidator.validate(this.vineyard))
return;
...
}
Tag step5 on the git repository.
git checkout step5
Compare view on GitHub:
cd javafx mvn clean install java -jar target/shop-admin-javafx.jar
Step 6: Security
The application already has a basic security with the login page. If you look how this works, you will find the component Identity which is a gateway between the client and the Spring Security framework.
Just as an exercise, we can add a logout button to our application:
<Button text="Logout" onAction="identity.logout(null)"/>
With a tiny bit of JavaScript, we can call the logout method of identity. As we have defined a change listener on the property loggedIn of identity in the Main class, the current view will be destroyed and replaced by the login screen.
We can also decide in the initialization of the Home controller that only administrators can delete entities:
buttonDelete.disableProperty().bind(Bindings.not(identity.ifAllGranted("ROLE_ADMIN")));
Tag step6 on the git repository.
git checkout step6
Compare view on GitHub:
cd javafx mvn clean install java -jar target/shop-admin-javafx.jar
Step 7: Real-time data push
Until now, we have used only one client at a time. We are going to configure GraniteDS to push JPA data updates from the server to all connected clients. We have almost already everything in place, the archetype has setup a complete configuration with Jetty 8 websockets. When deploying on another container, you might need to change the configuration to use the specific websocket support of Tomcat 7+ or GlassFish 3.1.2+, or fallback to simple long-polling with the portable Servlet 3 implementation.
First we need to declare a messaging destination in the server configuration app-config.xml:
<graniteds:messaging-destination id="wineshopTopic" no-local="true" session-selector="true"/>
Declare the topic and enable automatic publishing on the Spring Data repository @DataEnabled annotation:
@RemoteDestination
@DataEnabled(topic="wineshopTopic", publish=PublishMode.ON_SUCCESS)
public interface VineyardRepository extends FilterableJpaRepository {
}
Declare a client DataObserver in the Spring configuration and subscribe this topic when the user logs in:
@Bean(initMethod="start", destroyMethod="stop")
public DataObserver wineshopTopic(ServerSession serverSession,
EntityManager entityManager) {
return new DataObserver("wineshopTopic", serverSession, entityManager);
}
We listen to the LOGIN and LOGOUT events in the Login controller to subscribe and unsubscribe the topic:
if (ServerSession.LOGIN.equals(event.getType())) {
wineshopTopic.subscribe();
}
else if (ServerSession.LOGOUT.equals(event.getType())) {
wineshopTopic.unsubscribe();
}
...
Now you can build the project and run two or more instances of the application in different consoles. Changes made on a client should be propagated to all other subscribed clients.
Tag step7 on the git repository.
git checkout step7
Compare view on GitHub:
cd javafx mvn clean install java -jar target/shop-admin-javafx.jar
Conclusion
This tutorial is now finished. There are still a few more interesting features to show such as conflict detection and resolution but the goal of this tutorial is to show the iterations needed to build a full featured JavaFX application with the help of the GraniteDS JavaFX integration. JavaFX is still a moving target and some parts of this tutorial might be simplified with future releases, notably as the support for expression bindings in FXML improves.
Real-Time Messaging Tutorial with JavaFX 2.2
By Franck November 26th, 2012 GraniteDS, JavaFX 2 CommentsOne of the key features of GraniteDS is its real-time messaging stack, relying on and long-polling. While GraniteDS 3.0.0.M1 introduces an experimental WebSocket support for JavaFX and Flex, this tutorial will focus on a sample JavaFX chat application based on a more conservative setup of Servlet 3.0 asynchronous processing.
For the sake of simplicity, this sample doesn’t require any server side setup: it connects to a Tomcat 7 server, located at the URL, where you will find an existing Flex 4 Chat application.
The architecture of this sample is straightforward: both JavaFX and Flex client applications connect to a GraniteDS asynchronous servlet, which simply dispatch user inputs to all connected users. Both applications rely on the binary AMF3 protocol for exchanging structured data, even if this basic sample only sends and receives Strings.
This tutorial will guide you through the key steps to setup, build and run a Chat JavaFX client application connected to a GraniteDS backend.
1. Requirements
- (Java client librairies and dependencies)
- (tested with Juno SR1 64bits, but it should work with prior versions)
2. Setting up the Chat / JavaFX Project
Start Eclipse and create a new Java project named “chat-javafx�? (accept all default settings).
Create a new folder in the project and name it “libs�?. From the granite 3.0.0.M1 distribution, add the following jars, located in the libraries/java-client directory:
- granite-client.jar
- granite-java-client.jar
- commons-codec-1.6.jar
- commons-logging-1.1.1.jar
- httpasyncclient-4.0-beta3.jar
- httpclient-4.2.1.jar
- httpcore-4.2.2.jar
- httpcore-nio-4.2.2.jar
Even if we are creating a GraniteDS / JavaFX project here, we don’t need to include granite-javafx-client.jar, which is only required for advanced data management. The last six librairies come from the project and are required for HTTP asynchronous calls to the GraniteDS backend.
Now, add those libraries to the build path of your project: select all height libraries, right click on them, then select “Build Path�? -> “Add to Build Path�?.
Finally, you need to complete the build path of your project by adding the jfxrt.jar library, which is not part of the JavaSE-1.7 installed JRE under Eclipse: right click on “Referenced Libraries�? in the project and select “Build Path�? -> “Configure Build Path…�?. Click on the “Add External JARs…�? button and locate the jfxrt.jar in your JavaSE-1.7 installation (under jre/lib). Select it and click on “Ok�?.
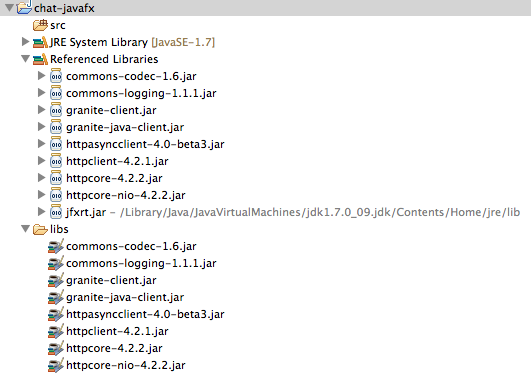
Your project is now fully configured for that basic GraniteDS / JavaFX Chat project and should look as follow:
Make sure the selected JRE System Library is JavaSE-1.7 and that jfxrt.jar is in your References Libraries (its location can of course differ from the one on the picture, depending on your platform).
3. Writing the Chat class
Create a new HelloWorld class in the “src�? source directory with its package set to “org.granite.client.examples.helloworld�?. Then, copy-paste the following code:
package org.granite.examples.javafx.chat;
import java.net.URI;
import java.util.concurrent.ExecutionException;
import java.util.concurrent.TimeoutException;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import org.granite.client.messaging.Consumer;
import org.granite.client.messaging.Producer;
import org.granite.client.messaging.TopicMessageListener;
import org.granite.client.messaging.channel.MessagingChannel;
import org.granite.client.messaging.channel.amf.AMFMessagingChannel;
import org.granite.client.messaging.events.TopicMessageEvent;
import org.granite.client.messaging.transport.HTTPTransport;
import org.granite.client.messaging.transport.apache.ApacheAsyncTransport;
public class Chat extends Application {
private HTTPTransport transport;
private MessagingChannel channel;
private Consumer consumer;
private Producer producer;
private TextField input;
private TextArea output;
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void init() throws Exception {
super.init();
transport = new ApacheAsyncTransport();
transport.start();
URI uri = new URI("http://demo.graniteds.org/chat/gravity/amf");
channel = new AMFMessagingChannel(transport, "graniteamf", uri);
consumer = new Consumer(channel, "gravity", "discussion");
producer = new Producer(channel, "gravity", "discussion");
}
@Override
public void start(Stage stage) {
final String username = System.getProperty("user.name");
stage.setTitle("Chat GraniteDS/JavaFX");
stage.setResizable(false);
Group root = new Group();
stage.setScene(new Scene(root));
VBox box = new VBox();
box.setPadding(new Insets(8.0));
box.setSpacing(8.0);
root.getChildren().add(box);
output = new TextArea();
box.getChildren().add(output);
output.setEditable(false);
output.setStyle("-fx-border-style: none");
output.setFocusTraversable(false);
input = new TextField();
box.getChildren().add(input);
input.setOnKeyTyped(new EventHandler<KeyEvent>() {
private int index = 1;
@Override
public void handle(KeyEvent event) {
if ("\r".equals(event.getCharacter()) || "\n".equals(event.getCharacter())) {
producer.publish("[" + username + " #" + (index++) + "] " + input.getText().trim());
input.setText("");
}
}
});
stage.show();
input.requestFocus();
consumer.addMessageListener(new TopicMessageListener() {
@Override
public void onMessage(TopicMessageEvent event) {
output.appendText((String)event.getData() + "\n");
}
});
try {
consumer.subscribe().get();
} catch (InterruptedException | ExecutionException | TimeoutException e) {
throw new RuntimeException(e);
}
producer.publish("[" + username + " has just connected]");
}
@Override
public void stop() throws Exception {
if (consumer != null && consumer.isSubscribed())
consumer.unsubscribe().get();
transport.stop();
super.stop();
}
}
The Chat project is now ready and should compile without any issues.
3. Running the Application
Right click on the “Chat.java�? class in your Eclipse Package Explorer and select “Run As�? -> “Java Application�?. The application should show up, saying that you are connected as “JavaFX�? and letting you entering some input, followed by the <enter> or <return> key:
Chatting with yourself isn’t very exiting so you had better to find a friend running the application at the same time. Note that the server being public you could end up chatting with other testers from different locations.
4. Understanding the Highlighted Code
After having (a lot) of fun with the application, it’s time to understand what is going on under the hood.
Let’s look at the first part of the highlighted code (lines 45-52):
transport = new ApacheAsyncTransport();
transport.start();
URI uri = new URI("http://demo.graniteds.org/chat/gravity/amf");
channel = new AMFMessagingChannel(transport, "graniteamf", uri);
consumer = new Consumer(channel, "gravity", "discussion");
producer = new Producer(channel, "gravity", "discussion");
This part of code is executed at initialization time and proceed as follow:
- A new ApacheAsyncTransport instance is created and stored into a class variable of the HttpTransport type (which is an interface). This transport is then started and ready to send asynchronous HTTP requests.
- A new AMFMessagingChannel instance is created and bound to the transport, a channel id (“graniteamf�?) and the URI of a GraniteDS servlet handling AMF3 asynchronous requests. You’ll need to have a closer look at the server-side to fully understand the meaning of these settings (see below).
- Then, a Consumer instance is created, bound to the channel, a destination id (“gravity�?) which identifies the real-time messaging service on the server-side and a topic (“discussion�?).
- Finally, a Producer is created, bound to the same channel, destination id and topic.
What we get at the end of this initialization is basically an object (producer) from which we can publish messages in the “discussion�? topic and another object (consumer) which will receive all messages published on that same topic.
The second part of the highlighted code is responsible of publishing the user input:
producer.publish("[" + username + " #" + (index++) + "] " + input.getText().trim());
For a given username (say “johndoe�?) and input (say “Bla bla�?), the producer will publish the message “[johndoe #1] Bla bla�?, the index (“#1″) being an incremental counter of the successive messages sent.
The third part of the highlighted code is setting up the consumer handler, subscription to the topic and publishing an initial message:
consumer.addMessageListener(new TopicMessageListener() {
@Override
public void onMessage(TopicMessageEvent event) {
output.appendText((String)event.getData() + "\n");
}
});
try {
consumer.subscribe().get();
} catch (InterruptedException | ExecutionException | TimeoutException e) {
throw new RuntimeException(e);
}
producer.publish("[" + username + " has just connected]");
A TopicMessageListener is attached to the consumer and displays received messages in the text area at the top of the application. Then, the consumer subscribes to the “discussion�? topic, waiting for the subscription completion (consumer.subscribe().get()): the subscribe method is asynchronous and returns a Future which can be used to wait for an acknowledgment message from the server.
Finally, a first message is published by the producer, announcing a new connection to the chat topic (eg. “[johndoe has just connected]“).
The final part of the highlighted code unsubscribes the consumer and stops the transport when the application is closed:
if (consumer != null && consumer.isSubscribed())
consumer.unsubscribe().get();
transport.stop();
Again, the unsubscribe call is asynchronous and the get() call is blocking until the consumer receives an acknowledgment from the server.
All resources allocated by the transport are then released, in particular the underlying thread pool managing asynchronous requests: failing to call the transport stop method can lead to improper thread closing, leaving the application in a kind of daemon state.
4. A Look at the Server Code
In the “samples�? directory of the GraniteDS 3.0.0.M1 distribution, you will find a file named “sample_projects.zip�?. You can unzip it at location of your choice or import it as an existing projets archive under Eclipse.
Let’s look at the file that explains the above configuration of the Consumer and Producer (chat/war/WEB-INF/flex/services-config.xml):
<services-config>
<services>
<service id="messaging-service"
class="flex.messaging.services.MessagingService"
messageTypes="flex.messaging.messages.AsyncMessage">
<adapters>
<adapter-definition id="default" class="org.granite.gravity.adapters.SimpleServiceAdapter" default="true"/>
</adapters>
<destination id="gravity">
<channels>
<channel ref="gravityamf"/>
</channels>
</destination>
</service>
</services>
<channels>
<channel-definition id="gravityamf" class="org.granite.gravity.channels.GravityChannel">
<endpoint
uri="http://{server.name}:{server.port}/{context.root}/gravity/amf"
class="flex.messaging.endpoints.AMFEndpoint"/>
</channel-definition>
</channels>
</services-config>
Let’s start with the channel definition: an asynchronous real-time channel identified by “gravityamf�? is bound to an uri which resolves to “http://demo.graniteds.org/chat/gravity/amf�?. If you look at the web.xml file, this is where the GraniteDS (Gravity) servlet is handling incoming AMF messages. The configuration of the AMFMessagingChannel in the JavaFX Chat class reflects these settings.
Then, jump to the beginning of the file and look at the service definition: a destination “gravity�? is declared, bound to the “gravityamf�? channel. This explains the configuration of our Consumer and Producer as well.
The last thing to understand is that we don’t need to declare any predefined topic on the server-side: Gravity, the real-time messaging engine of GraniteDS, has a built-in support for basic topic creation and handling. That’s why we can define the “discussion�? topic in the client code, without any further configuration on the server. You can change it to whatever you want (say “my-private-discussion�?) and initiate a private chat on this new topic.
Hello World Tutorial with JavaFX 2.2
By Franck November 26th, 2012 GraniteDS, JavaFX No CommentsHere is an over-classical and basic Hello World sample application that introduces the new support for Java and JavaFX in GraniteDS 3.0.0.M1. For the sake of simplicity, this sample doesn’t require any server side setup: it connects to a Tomcat 7 server, located at the URL, where you will find an existing Flex 4 sample, working with a very basic POJO service.
The architecture of this sample is straightforward: both JavaFx and Flex client applications connect to a GraniteDS POJO service, which simply echoes back your input, surrounded by “Hello �? and “!�?. Both applications rely on the binary AMF3 protocol for exchanging structured data, even if this basic sample only sends and receives Strings.
This tutorial will guide you through the key steps to setup, build and run a HelloWorld JavaFX client application connected to a GraniteDS backend.
1. Requirements
- (Java client librairies and dependencies)
- (tested with Juno SR1 64bits, but it should work with prior versions)
2. Setting up the HelloWorld / JavaFX Project
Start Eclipse and create a new Java project named “helloworld-javafx�? (accept all default settings).
Create a new folder in the project and name it “libs�?. From the granite 3.0.0.M1 distribution, add the following jars, located in the libraries/java-client directory:
- granite-client.jar
- granite-java-client.jar
- commons-codec-1.6.jar
- commons-logging-1.1.1.jar
- httpasyncclient-4.0-beta3.jar
- httpclient-4.2.1.jar
- httpcore-4.2.2.jar
- httpcore-nio-4.2.2.jar
Even if we are creating a GraniteDS / JavaFX project here, we don’t need to include granite-javafx-client.jar, which is only required for advanced data management. The last six librairies come from the project and are required for HTTP asynchronous calls to the GraniteDS backend.
Now, add those libraries to the build path of your project: select all height libraries, right click on them, then select “Build Path�? -> “Add to Build Path�?.
Finally, you need to complete the build path of your project by adding the jfxrt.jar library, which is not part of the JavaSE-1.7 installed JRE under Eclipse: right click on “Referenced Libraries�? in the project and select “Build Path�? -> “Configure Build Path…�?. Click on the “Add External JARs…�? button and locate the jfxrt.jar in your JavaSE-1.7 installation (under jre/lib). Select it and click on “Ok�?.
Your project is now fully configured for that basic GraniteDS / JavaFX Hello World project and should look as follow:
Make sure the selected JRE System Library is JavaSE-1.7 and that jfxrt.jar is in your References Libraries (its location can of course differ from the one on the picture, depending on your platform).
3. Writing the HelloWorld class
Create a new HelloWorld class in the “src�? source directory with its package set to “org.granite.client.examples.helloworld�?. Then, copy-paste the following code:
package org.granite.client.examples.helloworld;
import java.net.URI;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import org.granite.client.messaging.RemoteService;
import org.granite.client.messaging.ResponseListener;
import org.granite.client.messaging.ResultIssuesResponseListener;
import org.granite.client.messaging.channel.RemotingChannel;
import org.granite.client.messaging.channel.amf.AMFRemotingChannel;
import org.granite.client.messaging.events.IssueEvent;
import org.granite.client.messaging.events.ResultEvent;
import org.granite.client.messaging.transport.HTTPTransport;
import org.granite.client.messaging.transport.apache.ApacheAsyncTransport;
public class HelloWorld extends Application {
private HTTPTransport transport;
private RemoteService remoteService;
private TextField input;
private TextArea output;
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void init() throws Exception {
super.init();
transport = new ApacheAsyncTransport();
transport.start();
URI uri = new URI("http://demo.graniteds.org/helloworld/graniteamf/amf");
RemotingChannel channel = new AMFRemotingChannel(transport, "graniteamf", uri);
remoteService = new RemoteService(channel, "helloWorldService");
}
@Override
public void start(Stage stage) {
stage.setTitle("HelloWorld GraniteDS/JavaFX");
stage.setResizable(false);
Group root = new Group();
stage.setScene(new Scene(root));
VBox box = new VBox();
root.getChildren().add(box);
box.setPadding(new Insets(8.0));
box.setSpacing(8.0);
output = new TextArea();
box.getChildren().add(output);
output.setEditable(false);
box.getChildren().add(new Label("Enter your name and type :"));
input = new TextField();
box.getChildren().add(input);
input.setOnKeyTyped(new EventHandler() {
private ResponseListener listener = new ResultIssuesResponseListener() {
@Override
public void onResult(ResultEvent event) {
output.appendText((String)event.getResult() + "\n");
}
@Override
public void onIssue(IssueEvent event) {
output.appendText(event.toString() + "\n");
}
};
@Override
public void handle(KeyEvent event) {
if (!event.getCharacter().isEmpty()) {
char c = event.getCharacter().charAt(0);
if (c == '\n' || c == '\r') {
remoteService.newInvocation("sayHello", input.getText()).addListener(listener).invoke();
input.setText("");
}
}
}
});
stage.show();
input.requestFocus();
}
@Override
public void stop() throws Exception {
transport.stop();
super.stop();
}
}
The HelloWorld project is now ready and should compile without any issues.
3. Running the Application
Right click on the “HelloWorld.java�? class in your Eclipse Package Explorer and select “Run As�? -> “Java Application�?. The application should show up, letting you entering your name and saying in return, as expected, Hello:
As explained in the label above the text field, just enter some text and press the enter (or return) key on your keyboard.
4. Understanding the Highlighted Code
After having (a lot) of fun with the application, it’s time to understand what is going on under the hood.
Let’s look at the first part of the highlighted code (lines 43-49):
transport = new ApacheAsyncTransport();
transport.start();
URI uri = new URI("http://demo.graniteds.org/helloworld/graniteamf/amf");
RemotingChannel channel = new AMFRemotingChannel(transport, "graniteamf", uri);
remoteService = new RemoteService(channel, "helloWorldService");
This part of code is executed at initialization time and proceed as follow:
- A new ApacheAsyncTransport instance is created and stored into a class variable of the HttpTransport type (which is an interface). This transport is then started and ready to send asynchronous HTTP requests.
- A new AMFRemotingChannel instance is created and bound to the transport, a channel id (“graniteamf�?) and the URI of a GraniteDS servlet handling AMF3 requests. You’ll need to have a closer look at the server-side to fully understand the meaning of these settings (see below).
- Finally, a RemoteService instance is created, bound to the channel and a destination id (“helloWorldService�?) which identifies the Java POJO service on the server-side. Again, a closer look at the server code is required, see below.
What we get at the end of this initialization is basically an object (remoteService) from which we can call methods of a remote Java service (the helloWorldService).
The second part of the highlighted code is a handler for server responses:
private ResponseListener listener = new ResultIssuesResponseListener() {
@Override
public void onResult(ResultEvent event) {
output.appendText((String)event.getResult() + "\n");
}
@Override
public void onIssue(IssueEvent event) {
output.appendText(event.toString() + "\n");
}
};
The two methods of the ResultIssuesResponseListener interface deal respectively with successful answers (the server responds with “Hello �? + your input + “!�?) and issues (something went wrong). Both display their output in the text area of the application.
The third part of the highlighted code is the server request:
remoteService.newInvocation("sayHello", input.getText())
.addListener(listener)
.invoke();
The remoteService, bound to the hello world POJO service on the server, creates a new invocation of the method “sayHello�?, with the user input as parameter (newInvocation(“sayHello�?, input.getText())). Then, the just created handler (see above) is set as the listener of the server response (addListener(listener)) and the call is placed (invoke()). This happens each time the user input a new text.
The final part of the highlighted code stops the transport when the application is closed:
transport.stop();
All resources allocated by the transport are then released, in particular the underlying thread pool managing asynchronous requests: failing to call the transport stop method can lead to improper thread closing, leaving the application in a kind of daemon state.
4. A Look at the Server Code
In the “samples�? directory of the GraniteDS 3.0.0.M1 distribution, you will find a file named “sample_projects.zip�?. You can unzip it at location of your choice or import it as an existing projets archive under Eclipse.
Let’s look at the file that explains the configuration of the RemotingChannel and RemotingService (helloworld/war/WEB-INF/flex/services-config.xml):
<services-config>
<services>
<service id="granite-service"
class="flex.messaging.services.RemotingService"
messageTypes="flex.messaging.messages.RemotingMessage">
<destination id="helloWorldService">
<channels>
<channel ref="graniteamf"/>
</channels>
<properties>
<scope>application</scope>
<source>org.test.HelloWorldService</source>
</properties>
</destination>
</service>
</services>
<channels>
<channel-definition id="graniteamf" class="mx.messaging.channels.AMFChannel">
<endpoint
uri="http://{server.name}:{server.port}/{context.root}/graniteamf/amf"
class="flex.messaging.endpoints.AMFEndpoint"/>
</channel-definition>
</channels>
</services-config>
Let’s start with the channel definition: a channel identified by “graniteamf�? is bound to an uri which resolves to “http://demo.graniteds.org/helloworld/graniteamf/amf�?. If you look at the web.xml file, this is where the main GraniteDS filter and servlet are handling incoming AMF requests. The configuration of the AMFRemotingChannel in the JavaFX HelloWorld class reflects these settings.
Then, jump to the beginning of the file and look at the service definition: the destination “helloWorldService�?, which uses the “graniteamf�? channel, is bound to the org.test.HelloWorldService POJO. This explains the configuration of our RemotingService as well.
Finally, let’s have a look at the HelloWorldService class (helloworld/java/org/test/HelloWorldService.java):
package org.test;
public class HelloWorldService {
public String sayHello(String name) {
return "Hello " + name + "!";
}
}
The invocation of the service (ie: remoteService.newInvocation(“sayHello�?, input.getText())) is now all obvious: the method “sayHello�? is called with a parameter set to the current user input.
GraniteDS Data Management Tutorial
By William December 5th, 2011 Flex, GraniteDS 5 CommentsWe have setup a simple example project that demonstrates most features of GraniteDS when used in a Spring/Hibernate technology stack.
The project is available on GitHub at and requires Maven 3.x for building.
Just issue the following commands to try it :
git clone git://github.com/wdrai/wineshop-admin.git cd wineshop-admin mvn clean install cd webapp mvn jetty:run-war
Now you can browse . You can log in with admin/admin or user/user.
It’s a simple CRUD example which allows searching, creating and modifying vineyards and the vines they produce. The application is definitely ugly but its goal is simply to demonstrate the following features :
- Basic CRUD with a Spring service
- Support for lazy-loading of JPA x-to-many associations
- Dirty-checking
- Client validation
- Real-time push
- Reverse lazy-loading
Each step corresponds to a tag on the GitHub project so you can see what has been changed at each step.
Let’s rebuild this project from scratch.
Step 1 : Create the project with the Maven archetype
This is the easiest one :
mvn archetype:generate<br />
-DarchetypeGroupId=org.graniteds.archetypes<br />
-DarchetypeArtifactId=org.graniteds-tide-spring-jpa<br />
-DarchetypeVersion=1.1.0.GA<br />
-DgroupId=com.wineshop<br />
-DartifactId=wineshop-admin<br />
-Dversion=1.0-SNAPSHOT<br />
Then check that the initial project is working :
cd wineshop-admin<br /> mvn clean install<br /> cd webapp<br /> mvn jetty:run-war<br />
And browse . You will get the default hello world application.
Step 2 : Implement basic CRUD functionality
This is the longer step as we are going to build most of the application : the JPA entity model, the Spring service and a basic Flex client. Here is the entity model, there is nothing special here.
@Entity
public class Vineyard extends AbstractEntity {
private static final long serialVersionUID = 1L;
@Basic
private String name;
@OneToMany(cascade=CascadeType.ALL, mappedBy="vineyard",
orphanRemoval=true)
private Set<Wine> wines;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;<br />
}
public Set<Wine> getWines() {
return wines;<br />
}
public void setWines(Set<Wine> wines) {
this.wines = wines;
}
}
@Entity
public class Wine extends AbstractEntity {
private static final long serialVersionUID = 1L;
public static enum Type {
RED,
WHITE,
ROSE
}
@ManyToOne
private Vineyard vineyard;
@Basic
private String name;
@Basic
private Integer year;
@Enumerated(EnumType.STRING)
private Type type;
public Vineyard getVineyard() {
return vineyard;
}
public void setVineyard(Vineyard vineyard) {
this.vineyard = vineyard;<br />
}
public Integer getYear() {
return year;<br />
}
public void setYear(Integer annee) {
this.year = annee;<br />
}
public String getName() {
return name;<br />
}
public void setName(String nom) {
this.name = nom;
}
public Type getType() {
return type;
}
public void setType(Type type) {
this.type = type;
}
}
The Spring service interface to handle this model :
@RemoteDestination
@DataEnabled(topic="")
public interface WineshopService {
public void save(Vineyard vineyard);
public void remove(Long vineyardId);
public Map<String, Object> list(Vineyard filter,
int first, int max, String[] sort, boolean[] asc);
}
As you can see, there are two specific annotations on the service. @RemoteDestination indicates that the service is exposed to the Flex application, and that an ActionScript3 proxy will be generated for the service. @DataEnabled indicates that GraniteDS will track the JPA updates on the entities and report them automatically to the relevant clients.
Then the implementation :
@Service
public class WineshopServiceImpl implements WineshopService {
@PersistenceContext
private EntityManager entityManager;
@Transactional
public void save(Vineyard vineyard) {
entityManager.merge(vineyard);
entityManager.flush();
}
@Transactional
public void remove(Long vineyardId) {
Vineyard vineyard = entityManager.find(Vineyard.class, vineyardId);
entityManager.remove(vineyard);
entityManager.flush();
}
@Transactional(readOnly=true)
public Map<String, Object> list(Vineyard filter,
int first, int max, String[] sort, boolean[] asc) {
StringBuilder sb = new StringBuilder("from Vineyard vy ");
if (filter.getName() != null)
sb.append("where vy.name like '%' || :name || '%'");
if (sort != null && sort.length > 0) {
sb.append("order by ");
for (int i = 0; i < sort.length; i++)
sb.append(sort[i]).append(" ").append(asc[i] ? " asc" : " desc");
}
Query qcount = entityManager.createQuery("select count(vy) "
+ sb.toString());
Query qlist = entityManager.createQuery("select vy "
+ sb.toString()).setFirstResult(first).setMaxResults(max);
if (filter.getName() != null) {
qcount.setParameter("name", filter.getName());
qlist.setParameter("name", filter.getName());
}
Map<String, Object> result = new HashMap<String, Object>(4);
result.put("resultCount", (Long)qcount.getSingleResult());
result.put("resultList", qlist.getResultList());
result.put("firstResult", first);
result.put("maxResults", max);
return result;
}
}
This is a classic Spring JPA service. There are two particularities however :
- It uses merge to update the entities. This is important as objects that are transferred between Flex and Java are considered as detached objects.
- The method list has the specific signature (filter, first, max, sort[], asc[]) so it can be easily used from the GraniteDS paged collection implementation.
Note however that there is no particular dependency on GraniteDS, this service can be used by any other client.
Finally the Flex client application in Home.mxml :
<?xml version="1.0" encoding="utf-8"?>
<s:VGroup
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:e="com.wineshop.entities.*"
xmlns="*"
width="100%" height="100%">
<fx:Metadata>[Name]</fx:Metadata>
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import org.granite.tide.spring.Spring;
import org.granite.tide.collections.PagedQuery;
import org.granite.tide.events.TideResultEvent;
import org.granite.tide.events.TideFaultEvent;
import com.wineshop.entities.Vineyard;
import com.wineshop.entities.Wine;
import com.wineshop.entities.Wine$Type;
import com.wineshop.services.WineshopService;
Spring.getInstance().addComponentWithFactory("vineyards", PagedQuery,
{ filterClass: Vineyard, elementClass: Vineyard, remoteComponentClass: WineshopService, methodName: "list", maxResults: 12 }
);
[In] [Bindable]
public var vineyards:PagedQuery;
[Inject]
public var wineshopService:WineshopService;
private function save():void {
wineshopService.save(vineyard);
}
private function remove():void {
wineshopService.remove(vineyard.id, function(event:TideResultEvent):void {
selectVineyard(null);
});
}
private function selectVineyard(vineyard:Vineyard):void {
this.vineyard = vineyard;
vineyardsList.selectedItem = vineyard;
}
]]>
</fx:Script>
<fx:Declarations>
<e:Vineyard id="vineyard"/>
</fx:Declarations>
<s:VGroup paddingLeft="10" paddingRight="10" paddingTop="10" paddingBottom="10" width="800">
<s:HGroup id="filter">
<s:TextInput id="filterName" text="@{vineyards.filter.name}"/>
<s:Button id="search" label="Search" click="vineyards.refresh()"/>
</s:HGroup>
<s:List id="vineyardsList" labelField="name" width="100%" height="200"
change="selectVineyard(vineyardsList.selectedItem)">
<s:dataProvider><s:AsyncListView list="{vineyards}"/></s:dataProvider>
</s:List>
<s:Button id="newVineyard" label="New" click="selectVineyard(new Vineyard())"/>
</s:VGroup>
<s:VGroup paddingLeft="10" paddingRight="10" paddingTop="10" paddingBottom="10" width="800">
<mx:Form id="formVineyard">
<mx:FormHeading label="{isNaN(vineyard.id) ? 'Create vineyard' : 'Edit vineyard'}"/>
<mx:FormItem label="Name">
<s:Label text="{vineyard.id}"/>
<s:TextInput id="formName" text="@{vineyard.name}"/>
</mx:FormItem>
<mx:FormItem>
<s:HGroup>
<s:Button id="saveVineyard" label="Save"
click="save()"/>
<s:Button id="removeVineyard" label="Remove"
enabled="{!isNaN(vineyard.id)}" click="remove()"/>
</s:HGroup>
</mx:FormItem>
</mx:Form>
</s:VGroup>
</s:VGroup>
This is no major complexity here, but there are some things that can be noted :
- It uses the PagedQuery component to display the list of existing vineyards. The configuration section at the beginning (addComponentWithFactory…) links the client component to the service method we have define in our Spring service, so each time the component needs to fetch data, it will call the remote service transparently. This component also handles paging, so it will fetch next elements on demand when there are lots of data on the server and the user scrolls the list. This is also why it is wrapped in an AsyncListView collection view.
- The PagedQuery also handles transparently filtering and sorting. Here we simply bind a TextInput to the filter object that is passed to the server method. When the user clicks on ‘Search’, we simply have to refresh the collection, as we would have done for a client filter. Sorting is even easier and is handled completely transparently when the collection is bound to a UI component that allows sorting, for example DataGrid.
- The remote service invocation is completely typesafe thanks to the ActionScript 3 generator and the [Inject] annotation. If you refactor the service, you will instantly detect the inconsistency between the client and the server at build time. You can also benefit from code completion in the IDE.
- The CRUD operations are completely ‘fire and forget’. You just call the server method, and GraniteDS will automatically handle the updates, you don’t have to do anything yourself. There is not even a result handler and the server method do not return anything. In fact GraniteDS listens to all JPA events though the DataPublishListener in AbstractEntity and dispatches them transparently to the Flex clients, including the client from which the call originates. The local caching does everything else and GraniteDS is able to match and merge the result with the initial object on the client. The remove operation also works transparently because the PagedQuery is able to handle the remove events and update itself. It we were using simple collections, we would have to handle manually the persist and remove events.
Now you can build the application with mvn clean install, restart jetty and check your changes.
Step 3 : Support for JPA lazy associations
There is nothing much to do, simply add a form item allowing to edit the list of wines for the selected vineyard. We can for example use a list with an item renderer containing editors for the properties of the Wine entity :
<s:FormItem label="Wines">
<s:HGroup gap="10">
<s:List id="formWines" dataProvider="{vineyard.wines}">
<s:itemRenderer>
<fx:Component>
<s:ItemRenderer>
<s:states><s:State name="normal"/></s:states>
<s:HGroup id="wineEdit">
<s:TextInput text="@{data.name}"/>
<s:TextInput text="@{data.year}"/>
<s:DropDownList
selectedItem="@{data.type}"
requireSelection="true"
dataProvider="{outerDocument.wineTypes}"
labelField="name"/>
</s:HGroup>
</s:ItemRenderer>
</fx:Component>
</s:itemRenderer>
</s:List>
<s:VGroup gap="10">
<s:Button label="+"
click="vineyard.wines.addItem(new Wine(vineyard))"/>
<s:Button label="-"
enabled="{Boolean(formWines.selectedItem)}"
click="vineyard.wines.removeItemAt(formWines.selectedIndex)"/>
</s:VGroup>
</s:HGroup>
</s:FormItem>
We just miss two minor things : add an argument to the constructor of Wine to be able to associate it to a Vineyard (here used for the add operation) :
public function Wine(vineyard:Vineyard = null):void {
this.vineyard = vineyard;
}
And initialize the collection of wines for a new vineyard :
public function Vineyard():void {
this.wines = new ArrayCollection();
}
Again, build the application with mvn install, restart jetty and check your changes.
As you can see, this is purely client code. We rely on cascading to persist the changes in the database, and GraniteDS is able to cleanly transfer lazy associations without much hassle.
More, when entities are fetched in the list of vineyards, their collections of wines are still not loaded. When the user selects a vineyard, the binding {vineyard.wines} on the list automatically triggers the loading of the collection from the server. This is completely transparent so you don’t even have to think about it !!
Step 4 : Dirty checking / Undo
If you have played with the application you may have noticed that using bidirectional bindings leads to strange behaviour. Even without saving your changes, the local objects are still modified. GraniteDS tracks all updates made on the managed entities and is able to easily restore the last known stable state of the objects (usually the last fetch from the server).
It’s also easily possible to enable or disable the ‘Save’ button depending on the fact that the user has modified something or not.
To achieve this, we have to ensure that the entity bound to the form is managed by GraniteDS (in particular for newly created entities because entities retrieved from the server are always managed). We have just to add a few lines when the user selects another element in the main list to restore the state of the previously edited element :
import org.granite.tide.spring.Context;
[Inject] [Bindable]
public var tideContext:Context;
private function selectVineyard(vineyard:Vineyard):void {
Managed.resetEntity(this.vineyard);
tideContext.vineyard = this.vineyard = vineyard;
vineyardsList.selectedItem = vineyard;
}
Then we can use the meta_dirty property of the Tide context to enable/disable the ‘Save’ button :
<s:Button id="saveVineyard" label="Save"
enabled="{tideContext.meta_dirty}" click="save()"/>
mvn install, jetty, …
Step 5 : Validation
Great, we can now create, edit and search in our database. Now we would like to ensure that the data is consistent. Instead of manually defining Flex validators on each field, we are going to use the Bean Validation API on the server and its GraniteDS implementation on the client.
First let’s add a few Bean Validation annotations on the model :
@Basic
@Size(min=5, max=100,
message="The name must be between {min} and {max} characters")
private String name;
@Basic
@Min(value=1900,
message="The year must be greater than {value}")
@Max(value=2050,
message="The year must be less than {value}")
private Integer year;
@Enumerated(EnumType.STRING)
@NotNull
private Type type;
@Basic
@Size(min=5, max=100,
message="The name must be between {min} and {max} characters")
private String name;
@OneToMany(cascade=CascadeType.ALL,
mappedBy="vineyard", orphanRemoval=true)
@Valid
private Set<Wine> wines;
This will at least ensure that we cannot save invalid entities. However we would like that our user is informed that the operation has failed. One ugly way would be to add a fault handler on the save operation call with an alert. Instead we are simply going to use the FormValidator component that will validate the entity locally and interpret server exceptions to propagate the error messages to the correct input field.
First you have to register the validation exception handler that will process the validation errors coming from the server. This is not required in this example because all the constraints can be processed locally on the client, but it’s always useful in case the server has additional constraints. Just add this in the init method of Main.mxml.
Spring.getInstance().addExceptionHandler(ValidatorExceptionHandler);
In Home.mxml, add the v namespace and define a FormValidation attached to the edit form and the bound entity :
<s:VGroup
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:v="org.granite.validation.*"
xmlns:e="com.wineshop.entities.*"
xmlns="*"
width="100%" height="100%"
initialize="selectVineyard(new Vineyard())">
...
<fx:Declarations>
<e:Vineyard id="vineyard"/>
<s:ArrayCollection id="wineTypes" source="{Wine$Type.constants}"/>
<v:FormValidator id="formValidator"
entity="{vineyard}"
form="{formVineyard}"/>
</fx:Declarations>
We can also define a FormValidator for the item renderer :
<s:itemRenderer>
<fx:Component>
<s:ItemRenderer>
<fx:Declarations>
<v:FormValidator id="wineValidator"
form="{wineEdit}" entity="{data}"/>
</fx:Declarations>
<s:states><s:State name="normal"/></s:states>
<s:HGroup id="wineEdit">
<s:TextInput text="@{data.name}"/>
<s:TextInput text="@{data.year}"/>
<s:DropDownList
selectedItem="@{data.type}"
requireSelection="true"
dataProvider="{outerDocument.wineTypes}"
labelField="name"/>
</s:HGroup>
</s:ItemRenderer>
</fx:Component>
</s:itemRenderer>
These two declarations will allow to display error messages on the field during editing. The FormValidator takes advantage of the replication of the Bean Validation annotations to ActionScript 3 to know what validations have to be applied on the client data.
Finally we can keep the user from trying to save an invalid object by adding the following line :
private function save():void {
if (formValidator.validateEntity())
wineshopService.save(vineyard);
}
mvn install, jetty, …
Step 6 : Real-time data push
Enabling data push is just a question of configuration. There are 4 things to check :
- Declare a topic messaging destination in the Spring configuration app-config.xml
<graniteds:messaging-destination id="wineshopTopic"
no-local="true" session-selector="true"/>
@RemoteDestination
@DataEnabled(topic="wineshopTopic", publish=PublishMode.ON_SUCCESS)
public interface WineshopService {
Spring.getInstance().addComponent("wineshopTopic", DataObserver);
Spring.getInstance().addEventObserver("org.granite.tide.login",
"wineshopTopic", "subscribe");
Spring.getInstance().addEventObserver("org.granite.tide.logout",
"wineshopTopic", "unsubscribe");
Of course the three declarations should use the same topic name, but this is all you need to enable data push.
mvn install, jetty, …
Now if you open many browsers, all the changes made in one browser should be dispatched to all other browsers.
Step 7 : Conflict handling
In any multiuser application, there may be cases where different users do changes on the same entity concurrently. Using optimistic locking is a common technique to handle these cases and avoid database inconsistencies. GraniteDS is able to handle these errors cleanly in either normal remoting operations or with real-time data push.
This is quite simple to configure, you just need to register an exception handler for the JPA OptimistickLockException and an event listener on the Tide context that will be called when a concurrent modification conflict occurs :
private function init():void {
...
Spring.getInstance().addExceptionHandler(OptimisticLockExceptionHandler);
Spring.getInstance().getSpringContext().addEventListener(
TideDataConflictsEvent.DATA_CONFLICTS, conflictsHandler);
}
private function conflictsHandler(event:TideDataConflictsEvent):void {
Alert.show("Someone has modified this vineyard at the same time\n. "
+ "Keep your changes ?",
"Conflict", Alert.YES | Alert.NO, null, function(ce:CloseEvent):void {
if (ce.detail == Alert.YES)
event.conflicts.acceptAllClient();
else
event.conflicts.acceptAllServer();
});
}
The most difficult part is to actually obtain a conflict. After your rebuild and restart jetty, open two browsers. Create a vineyard in one of the browsers, it will appear in the second one. Edit it in the second browser and change something, for example its name, without saving. Then in the first browser, change the name to a different value and save. An alert should appear in the second browser.
Step 8 : Reverse lazy loading
This final feature is not very visual, but it can improve a lot the performance of your application. The support for server-to-client lazy loading ensures that the amount of data transferred in this direction is limited, but a problem can arise in the other direction (client-to-server). Once all your object graph is loaded on the client by transparent loading or manual operations, the complete loaded object graph will be sent back to the server even when only a property of the root object has been changed. With very deep and complex object graphs, this can really kill the performance of write operations.
GraniteDS now provides a new feature called reverse lazy loading that allows to fold the object graph before transmitting it to the server. It will take in account the changes made locally by the user to fold all parts of the graph that have not been updated, and still send the parts of the graph containing the changes.
This can be setup as follows : in the initialization method of the application, register an argument preprocessor :
Spring.getInstance().addComponents([UninitializeArgumentPreprocessor]);
And then in the service methods that update entities, simply add the @Lazy annotation to the incoming arguments :
public void save(@Lazy Vineyard vineyard);
To really see what happens, you have to run mvn jetty:run-war in debug mode from the Eclipse M2E plugin, and put a breakpoint in the method save(). Then create a vineyard and some wines, and save it. Close and reopen the browser to restart from a clean state, edit and change the name of the vineyard you just created and click on Save. By inspecting the incoming Vineyard object on the debugger, you can see that the collection of wines is marked uninitialized. Now change the name of one of the wine and click on Save. This time the collection will be initialized and contain the Wine object you just updated.
Or you can just trust that it works and that it’s better to use it than not…
Conclusion
We’re done with this tutorial on the data management features. You are now be able to see what you can do with GraniteDS and how it can simplify your developments, and even bring new possibilities for your applications.
Quick start with GraniteDS
By William December 2nd, 2011 Flex, GraniteDS 14 CommentsYou have now two very easy ways to quickly create a new GraniteDS project – or to get quickly started with the platform if you are not familiar with it: a dedicated Eclipse wizard and four Maven archetypes. Both allow to create fully functional projects with only few clicks or command-line options, resulting in pre-configured, ready to deploy, skeleton applications with most of the major features you would use in a real-world project: Flash Builder configuration, Ant build file, JavaEE framework and JPA provider integration, code generation setup, real-time messaging configuration, etc.
If you are a Maven user, you can start with the archetypes that work with embedded servers ( Jetty or Embedded GlassFish), see this paragraph below. Using the wizard can however be helpful in defining proper configurations for other target application servers and environments such as Tomcat or JBoss.
Using the Eclipse Wizard
First, you need to install the GraniteDS wizard and builder plugins in Eclipse. From Eclipse, you can use the Eclipse Marketplace dialog (search for “GraniteDS�?) or add the GraniteDS update site () to the list of available software sites:

You will need to install both the GraniteDS Builder and the GraniteDS Wizard plugins. It will register a GraniteDS / GraniteDS Project wizard with three default templates:
- The Pojo template is a simple template that creates a project configured for basic remoting to a Java service.
- The Chat template is a simple template that creates a project configured for basic client-to-client messaging with a default chat application.
- The Spring/EJB/Seam/CDI template is a bit more advanced and allows to create a project configured with a complete Flex, Java and GraniteDS technology stack, including popular Java frameworks such as Spring and EJB3, JPA support and real-time data push.
The three templates generate a combined Flex/Java project that can be easily converted to an Eclipse WTP project and deployed to a local or remote application server. If you use Flash Builder, the necessary configuration files can be optionally generated so the project can be immediately compiled in Flash Builder. Finally a minimal ant build file will be produced so you can build the project manually if needed.
Let’s see how this works in a few steps:
First select the menu File / New / Other.. (or just type Ctrl+N) then lookup the GraniteDS section and select GraniteDS Project.

Select a template, for example the last one and click Next.

Choose a name for your project, choose your preferred technologies, for example choose Spring 3, Tomcat 7 and Hibernate. Fill up the other information, in particular your Flex SDK home directory (it should be ideally a Flex 4.5 SDK) and the deployment folder of the application server (for example something like /home/dev/apache-tomcat-7.0.22/webapps for Tomcat 7). Keep default values for the others, check Flash Builder and Ant+Ivy build options and click on Finish.

The creation of the new project in the workspace can take some time because the wizard will fetch all necessary libraries on the central Maven repository. If you are using Flash Builder 4.5, you may get the following warning because the generated configuration files are targeted at Flash Builder 4, so just select Flex SDK 4.5+.

With Flash Builder, you will always have an error about HTML wrapper files after the project is built (this is a known Flash Builder issue). Just right click on the error message as suggested and select Recreate HTML templates.

If you don’t use Flash Builder, you can simply use the target build.flex of the generated build.xml ant file that will run the compilation of the Flex application.
At this point, you already have a working project, fully configured for the technologies and server you have chosen in the wizard page. You have now two options to deploy it to your server: run the deploy.war target of the generated ant build.xml file or use Eclipse WTP.
In order to use WTP, you first have to convert the project to a faceted project by right clicking on the project and selecting the menu Configure / Convert to Faceted Form…

On the next page, select Dynamic Web Project with the correct version (3.0 for Tomcat 7 or JBoss 6/7, 2.5 for Tomcat 6 or JBoss 4/5) and select a corresponding server runtime.

Finally, right click on the project and select Debug / Debug on Server…

On the last screen, just check that the correct server is selected (here it should be Tomcat 7) and click on Finish.

Eclipse will start the application server and open a Web browser on the application welcome page. You should get something like this:

You can log in with admin:admin or user:user, and try to enter a few names. If you open a second browser (and not only another tab or window of the same browser!) and point it to the same page (), you should see your modifications reflected in real-time in both browsers.
If you setup automatic publishing in Eclipse WTP (that should be the case by default), any change you make on the Flex application will be automatically deployed on the server. You can simply refresh the page to check your changes once compiled, no need to redeploy anything to develop your UI!
Using the Maven archetypes
If you are a Maven user, it’s likely that you will prefer to start with an archetype. There are four existing GraniteDS archetypes available on the Maven central repository:
archetypeGroupId: org.graniteds.archetypes archetypeVersion: 1.1.0.GA archetypeArtifactId:
- graniteds-spring-jpa-hibernate: Flex 4.5 + Spring 3 + Hibernate 3.6 + GraniteDS 2.3 with standard RemoteObject API
- graniteds-tide-spring-jpa-hibernate: Flex 4.5 + Spring 3 + Hibernate 3.6 + GraniteDS 2.3 with Tide API
- graniteds-tide-seam-jpa-hibernate: Flex 4.5 + Seam 2.2 + Hibernate 3.6 + GraniteDS 2.3 with Tide API
- graniteds-tide-cdi-jpa: Flex 4.5 + CDI/Weld 1.1 + JPA 2.0 + GraniteDS 2.3 with Tide API
The Tide archetypes are equivalent to what you get with the Spring/EJB/Seam/CDI template of the Eclipse Wizard we have seen if the first paragraph. The main differences are that you don’t need to have a Flex SDK installed as it will be retrieved from the Maven repository and that you get 3 separate projects: a Java project, a Flex project and a Webapp project.
Let’s reproduce what we did with the Eclipse Wizard, first with a command line (Maven 3.x required):
mvn archetype:generate
-DarchetypeGroupId=org.graniteds.archetypes
-DarchetypeArtifactId=graniteds-tide-spring-jpa-hibernate
-DarchetypeVersion=1.1.0.GA
-DgroupId=org.example
-DartifactId=springgds
-Dversion=1.0-SNAPSHOT
Once the archetype is created, you can build the project with:
cd springgds mvn clean package
And finally run the embedded jetty server with:
cd webapp mvn jetty:run-war
You can now browse and check that the application works.
The CDI archetype requires a Java EE 6 server and uses an embedded GlassFish that you can run with:
cd webapp mvn embedded-glassfish:run
With the Eclipse Maven integration (the M2E plugin), you can simply choose one of the archetypes when doing New Maven Project.
To deploy the application to a real server, you can use the following goal to build a war file:
mvn war:war
Note however that when doing this you may have to change the configuration of the application. In general you have to change the name of the Gravity servlet in web.xml and most likely update your JPA configuration. You can use the Eclipse Wizard to generate a configuration corresponding to your case.
Conclusion
It now takes literally 5 minutes (and less than 1 minute after the first run) to start a new Flex / Java project with GraniteDS. You no longer have any excuse not to try it!